
We see that in each step, bisect reduces the search space by half. This means we have found the "bad" extension and that we are done.
#Extension install utility code#
The Extension bisect utility in VS Code was inspired by the git bisect command. It is much better in the worst and average cases because it disables extensions by halves.

This is where the extension bisect utility comes in handy. Because this algorithm is operated by a human (you), even small values of N are laborious. Using computer science language, this means with N extensions, you have a worst-case of repeating the process O(N) (order N), and an average-case of O(N/2). If you are lucky, the first extension is the "bad" one if you are unlucky, it's the last extension. Otherwise, re-enable the extension and repeat the process with the next extension.
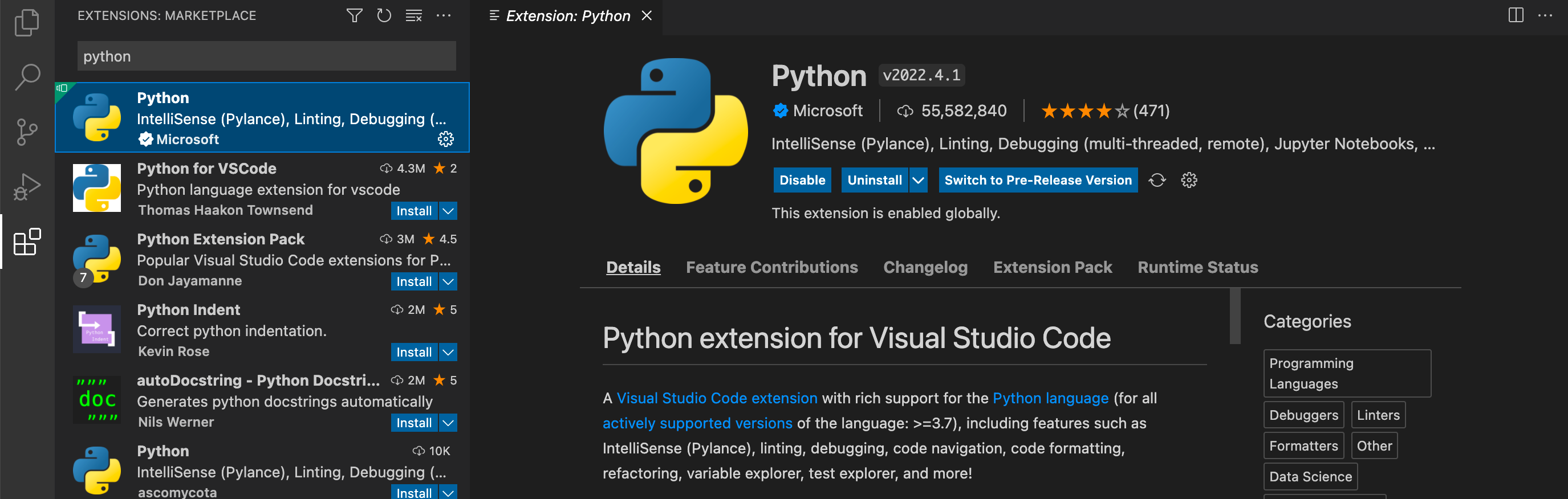
If the problem is gone, that extension is "bad" and you are done. Open the Extensions view ( ⇧⌘X (Windows, Linux Ctrl+Shift+X)), disable an extension, reload the window ( Developer: Reload Window), and check to see if the problem still exists. Today, finding a "bad" extension can be easy or hard. You can use this extension to follow along in this blog post. When installed, it will annoyingly reset your cursor whenever you reach the word "bisect". This isolation guarantees that VS Code keeps running, the cursor always blinks, and that you can always save your work.įor fun, and to make it easier to demonstrate extension bisect, we have created and published the Extension Bisect Demo extension.


Fortunately, we designed VS Code with "bad" extensions in mind and therefore run them in a separate process. So, for reading ease and artificial drama, let's use the term "bad extensions", which is an extension that might crash or simply show unwanted behavior. However, like all software, extensions have bugs and feature gaps. We love extensions and don't really think there are any "bad" extensions. Instead of denial, we want to make troubleshooting easy. With so many extensions out there, bugs are inevitable. The VS Code Marketplace hosts more than 28,000 extensions and it is not uncommon that users have 50 or more extensions installed. There are extensions that play music, some that show stock tickers, and there are extensions that enable collaborative work across locations and time zones. The true power of Visual Studio Code is its extensions: theme extensions add colors and icons, language extensions enable smart code completion (IntelliSense) and navigation, debugger extensions enable you to run your code and easily find bugs. Node.js Development with Visual Studio Code and Azureįebruby Johannes Rieken, like git-bisect, but for VS Code extensions.".


 0 kommentar(er)
0 kommentar(er)
